KeyzeX – Tombol reaksi, sesuai dengan nama tombolnya yaitu reaksi. Reaksi ini adalah tanggapan atau respon yang di berikan pada suatu object yang orang lihat namun karena ini tombol reaksi sehingga reaksi yang keluarkan berupa emoji.
Selain itu juga fungsi dari tombol reaksi ini untuk mempercantik tampilan blog dan sebagai plus mendapatkan feedback dari para pembaca dengan mudah tanpa harus registrasi. Nantinya juga kita akan tahu bahwa artikel yang telah di tulis ini dapat berkesan baik atau buruk, berikut ini adalah Cara Memasang Tombol Reaksi di Blog dengan Widget ShareThis.
(Baca Juga : Cara Memasang Kotak Banner Iklan di Blog dengan Ukuran 728×90)
Cara Memasang Tombol Reaksi di Blog dengan Widget ShareThis
Banyak website penyedia widget tombol reaksi ini, salah satunya vicomi namun entah kenapa akses ke website vicomi di tutup. Sehingga kita akan Memasang Tombol Reaksi di Blog dengan Widget ShareThis.
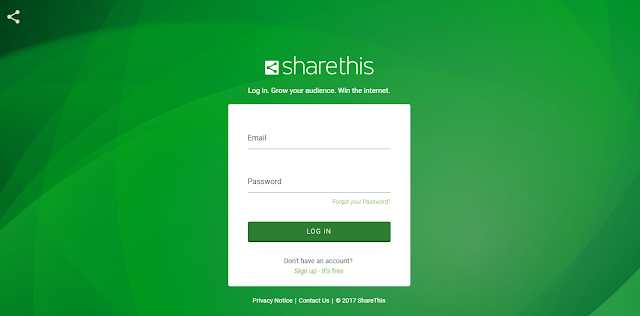
1. Pastikan agan sudah mempunyai akun Sharethis, jika belum punya silahkan registrasi akun sharethis di web resmi sharethis https://www.sharethis.com/. Caranya adalah di pojok kanan atas klik login dan akan muncul login form, jika belum punya akun klik pada Sign up – It’s Free.
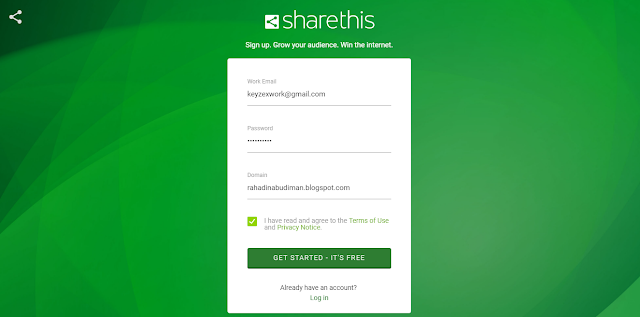
2. Kemudian pada tab selanjutnya tambahkan keterangan email, password, dan alamat blog yang agan punya. Klik tanda centang pada Privacy Note kemudian klik tombol GET STARTED – IT’S FREE.
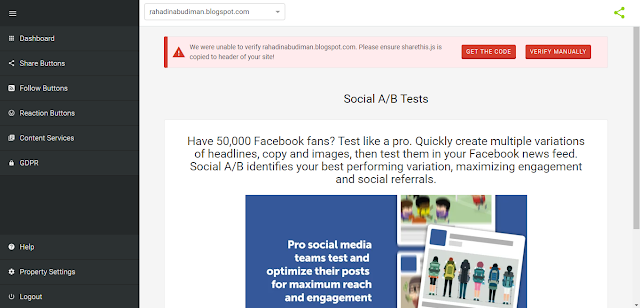
3. Kemudian kita akan otomatis redirect ke halaman dashboard ShareThis, klik tombol Get The Code untuk verifikasi halaman website.
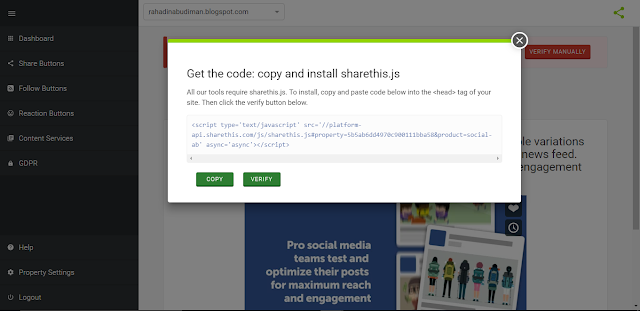
4. Kemudian Klik Tombol copy dan pastekan kode tersebut di dalam template blog editor sebelum kode </head>. Jika sudah klik simpan.
5. Jika terdapat message error pada saat proses penyimpanan kode, silahkan tambahkan kode amp; pada link JS ShareThis.
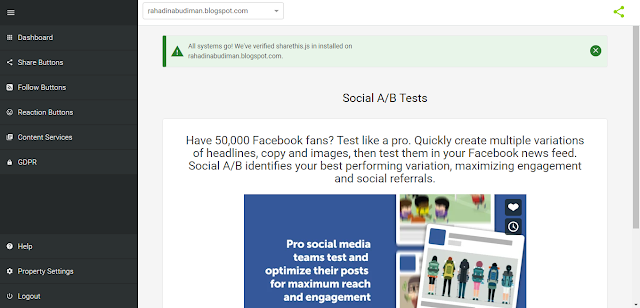
<script type='text/javascript' src='//platform-api.sharethis.com/js/sharethis.js#property=5b5ab6dd4970c900111bba58&product=social-ab' async='async'></script><script type='text/javascript' src='//platform-api.sharethis.com/js/sharethis.js#property=5b5ab6dd4970c900111bba58&product=social-ab' async='async'></script>6. Jika sudah, kembali ke Dashboard ShareThis dan klik tombol Verify Manually. Kemudian akan muncul pop up dan masukan url blog agan dan klik verify, jika berhasil maka akan terdapt tulisan All systems go! We’ve verified sharethis.js in installed dan widget siap digunakan.
7. Sekarang agan tinggal mengaktifkan tombol reaksi pada blog, klik menu Reaction Buttons dan pilih Inline Reaction Buttons.
8. Copy kode yang tertera pada Inline Reaction Button ini ke dalam template setelah code <data:post.body/> paling bawah / paling akhir. ganti kode tersebut dengan kode di bawah ini.
<b:if cond='data:blog.pageType == "item"'>
<div class='sharethis-inline-reaction-buttons'/>
<div class='clear'/>
</b:if>
9. Terakhir, simpan template dan lihat hasilnya.
(Baca Juga : 3 Cara Mencari Visitor Dengan Cepat Untuk Pemula)
Demikian tutorial tentang Cara Memasang Tombol Reaksi di Blog dengan Widget ShareThis, terima kasih kepada mbak arlina yang sudah membantu dalam tutorialnya dan terima kasih kepada para pembaca setia.