KeyzeX – Sebuah gambar berbicara seribu kata, pepatah yang sering digunakan untuk menunjukkan terkadang gambar dapat berbicara lebih baik dibandingkan penjelasan yang panjang lebar.
Gambar di dalam suatu halaman web merupakan daya tarik tersendiri bagi pengunjung suatu halaman website. Umumnya halaman website dilengkapi dengan gambar-gambar yang membuat orang tertarik untuk mengunjungi, melihat, dan membaca isi yang ada pada suatu website maka dari itu menambahkan gambar di html atau halaman website sangat dianjurkan.
(Baca Juga : Membuat HTML Biodata)
Pada umumnya browser dapat menampilkan inline image atau gambar yang mempunyai format X Bitmap, GIF, PNG, atau JPEG. Format-format gambar lain juga sedang ada yang digabungkan ke dalam web browser. Setiap gambar akan butuh waktu tambahan untuk didownload dan memperlambat awal penampilan satu dokumen dalam browser. Karena itu hati-hati untuk memilih gambar dan menyertakan dalam suatu website, maka dari itu disini kita akan membahas Cara Menambahkan Gambar di HTML.
Cara Menambahkan Gambar di HTML
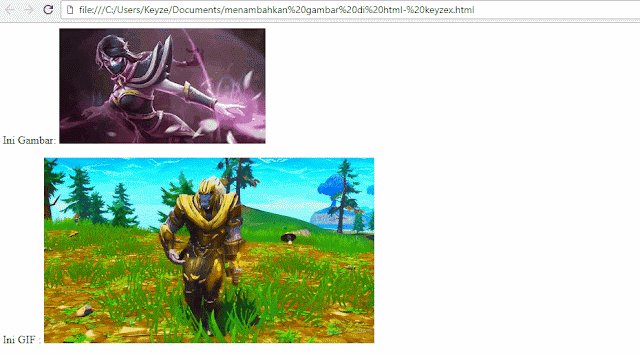
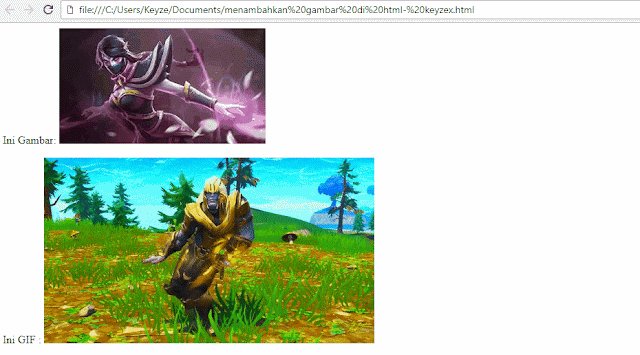
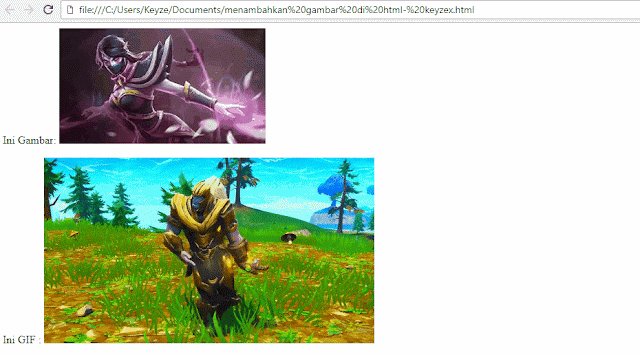
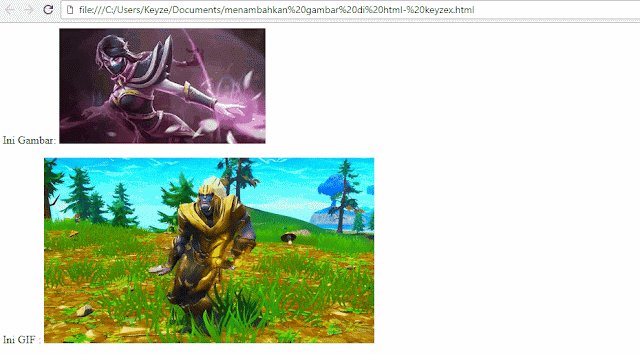
Contoh dibawah ini mendemonstrasikan bagaimana cara menambahkan gambar di HTML dengan ukuran normal.
<html>
<head>
<title> Menambahkan atau menyisipkan gambar di HTML </title>
</head>
<body>
<p> Ini Gambar: <img src='gambarbraykeyze.jpeg'></p>
<p> Ini GIF : <img src='inigifcuy.gif'></p>
</body>
</html>
Untuk mengatur ukuran gambar ada yang namanya attribut untuk ukuran gambar, dengan menambahkann 2 attribut tambahan untuk memberi tahu pada web browser bahwa ukuran image yang hars di tampilkan di dalam halaman website nantinya. Attribut tersebut adalah height dan width, ukuran dinyatakan dalam pixcel; height untuk menyatakan tinggi, dan width untuk menspesifikasikan lebar gambar.
Contoh dibawah ini mendemonstrasikan bagaimana cara menambahkan gambar di HTML dengan attribut height dan width.
<html>
<head>
<title> Menambahkan atau menyisipkan gambar di HTML </title>
</head>
<body>
<p> Ini Gambar (dengan ukuran 25x25): <img src='gambarbraykeyze.jpeg' width='25' height='25'></p>
<p> Ini GIF (dengan ukuran 50x50): <img src='inigifcuy.gif' width='50' height='50'></p>
<p> Kalau ini KeyzeX hehe</p>
</body>
</html>
Kemudian ada juga image sebagai suatu link yaitu dengan menambahkan code hyperlink, ini contohnya.
<a href='www.keyzex.blogspot.com'><img src='https://www.google.com/images/branding/googlelogo/1x/googlelogo_color_272x92dp.png'></a>Sebagai catatan bahwa unntuk menambahkan gambar di HTML, file gambar dan file html disimpan pada folder yang sama.
(Baca Juga : Penggunaan Fungsi Tag Style di HTML)
Demikian artikel Cara Menambahkan Gambar di HTML. Untuk yang ingin ditanyakan bisa gunakan kolom komentar dengan bijak. Ohiya, sebelum itu saya sarankan agar tidak mencopy paste code yang tertera melainkan dengan mengetik ulang agar hasilnya pengalaman menulis coding bertambah. Terima kasih.