KeyzeX – Font merupakan satu set karakter. Font terdiri atas huruf, angka, simbol dan tanda baca kemudian fon dapat dibedakan dari ukuran, ketebalan, warna, serta jenisnya. Untuk mengatur font pada HTML kita menggunakan tag <font>. Tag ini menggunakan 3 attribut, yaitu : <font face=""> untuk mengatur jenis dari font, <font color=""> untuk mengatur warna dari font, dan terakhir <font size=""> untuk mengatur ukuran dari font, mudah bukan Cara Mengatur Ukuran, Warna, dan Jenis Font di HTML?
Dengan menggunakan kode dibawah ini, agan dapat menspesifikasikan ukuran dan jenis dari output browsernya:
<p><font size="2" face="Verdana">
KeyzeX Programming.
</font></p>
<p><font size="3" face="Times">
Media Edukasi Seputar Blog dan Bahasa Pemrograman.
</font></p>Dapat disimpulkan bahwa penggunakan tag font dapat ditambahkan lebih dari 1 attribut yang ada. Pada tutorial Mengatur Ukuran, Warna, dan Jenis Font di HTML kita akan bahas lebih lanjut.
(Baca Juga : Membuat Form dan Input pada HTML)
Cara Mengatur Ukuran, Warna, dan Jenis Font di HTML
1. Menggunakan Font Size pada HTML
Font size disini berguna untuk mengatur ukuran pada font. Contoh di bawah ini untuk mendemonstrasikan bagaimana mengatur ukuran font.
<html>
<body>
<font size="1"> KeyzeX Programming - Font Size 1</font><br/> <!-- Tag br ini berfungsi sebagai enter atau untuk membuat garis baru -->
<font size="2"> KeyzeX Programming - Font Size 2</font><br/> <!-- Tag br ini berfungsi sebagai enter atau untuk membuat garis baru -->
<font size="3"> KeyzeX Programming - Font Size 3</font><br/> <!-- Tag br ini berfungsi sebagai enter atau untuk membuat garis baru -->
<font size="4"> KeyzeX Programming - Font Size 4</font><br/> <!-- Tag br ini berfungsi sebagai enter atau untuk membuat garis baru -->
<font size="5"> KeyzeX Programming - Font Size 5</font><br/> <!-- Tag br ini berfungsi sebagai enter atau untuk membuat garis baru -->
<font size="6"> KeyzeX Programming - Font Size 6</font><br/> <!-- Tag br ini berfungsi sebagai enter atau untuk membuat garis baru -->
<font size="7"> KeyzeX Programming - Font Size 7</font><br/> <!-- Tag br ini berfungsi sebagai enter atau untuk membuat garis baru -->
</body>
</html>
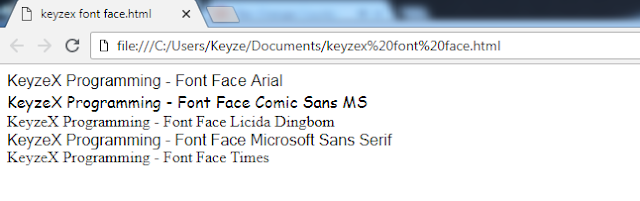
2. Menggunakan Font Face pada HTML
Font face disini berguna untuk mengubah jenis pada font. Contoh di bawah ini untuk mendemonstrasikan bagaimana mengubah jenis font.
<html>
<body>
<font face="Arial"> KeyzeX Programming - Font Face Arial</font><br/> <!-- Tag br ini berfungsi sebagai enter atau untuk membuat garis baru -->
<font face="Comic Sans MS"> KeyzeX Programming - Font Face Comic Sans MS</font><br/> <!-- Tag br ini berfungsi sebagai enter atau untuk membuat garis baru -->
<font face="Licida Dingbom"> KeyzeX Programming - Font Face Licida Dingbom</font><br/> <!-- Tag br ini berfungsi sebagai enter atau untuk membuat garis baru -->
<font face="Microsoft Sans Serif"> KeyzeX Programming - Font Face Microsoft Sans Serif</font><br/> <!-- Tag br ini berfungsi sebagai enter atau untuk membuat garis baru -->
<font face="Times"> KeyzeX Programming - Font Face Times</font><br/> <!-- Tag br ini berfungsi sebagai enter atau untuk membuat garis baru -->
</body>
</html>
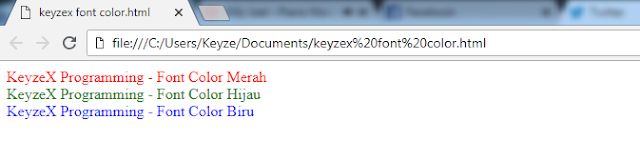
3. Menggunakan Font Color pada HTML
Font color disini berguna untuk mengubah warna pada Font. Contoh di bawah ini untuk mendemonstrasikan bagaimana mengubah warna font.
<html>
<body>
<font Color="Red"> KeyzeX Programming - Font Color Merah</font><br/> <!-- Tag br ini berfungsi sebagai enter atau untuk membuat garis baru -->
<font Color="Green"> KeyzeX Programming - Font Color Hijau</font><br/> <!-- Tag br ini berfungsi sebagai enter atau untuk membuat garis baru -->
<font Color="Blue"> KeyzeX Programming - Font Color Biru</font><br/> <!-- Tag br ini berfungsi sebagai enter atau untuk membuat garis baru -->
</body>
</html>
4. Jangan lupa simpan dengan extensi file .html dan lihat hasilnya.
Sebagai tambahan, tag <font> disisihkan pada versi terakhir HTML (HTML4 dan XHTML). W3C telah membuang tag tag <font> dari rekomendasinya. Pada versi HTML terbaru, style sheet atau CSS dipergunakan untuk mendefinisikan properti layout dan display elemen HTML.
(Baca Juga : Pengertian dan Kelebihan HTML5)
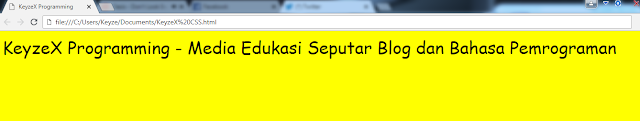
Berikut ini contoh dari Style Sheet :
<html>
<head>
<title> KeyzeX Programming </title>
<style type="Text/CSS">
body{
background-color : yellow;
font-family : Comic Sans MS;
font-color : Red;
font-size : 36px;
</style>
</head>
<body>
<p> KeyzeX Programming - Media Edukasi Seputar Blog dan Bahasa Pemrograman </p>
</body>
</html>
Demikian artikel mengenai Cara Mengatur Ukuran, Warna, dan Jenis Font di HTML. Tutorial Selanjutnya akan membahas mengenai CSS, jadi tunggu saja ya.