Cara Membuat Recent Post Widget Keren di Blog – Kali ini Saya akan membagikan widget yang tidak asing lagi untuk para Blogger yaitu Recent Post. Recent Post adalah sebuah widget yang memiliki fungsi menampilkan artikel terbaru yang terpasang di sidebar blog. Tentu saja dengan memasang Recent Post, maka para pengunjung dapat melihat tampilan dari postingan terbaru menggunakan recent post widget ini, sehingga para pengunjung dapat dengan mudah mencari artikel terbaru yang nantinya akan mereka baca oleh karena itu recent post ini sangat berguna juga untuk menambah pengunjung di blog.
Selain Recent Post ada juga widget yang menyerupai dan sering dipasang di blog yakni Popular Post, yang membedakannya hanyalah popular post menampilkan artikel yang ramai dikunjungi sedangkan recent post menampilkan artikel yang baru saja dipublish. Kedua widget ini sama-sama memberikan informasi mengenai artikel menarik lainnya yang tersedia di dalam blog.
Baca Juga : Cara Mempercepat Loading Blog Dengan Menggunakan Lazy Load
Oleh karena itu memasang recent post sangat berguna sekali dan kita juga tidak perlu repot-repot memasangnya karena dari Blogger itu sendiri sudah tersedia defaultnya, tapi agar terlihat lebih keren artikel ini diperuntunkan bagi kamu yang ingin memasang recent post keren di blog. Berikut adalah cara membuat recent post keren di blog.
Cara Membuat Recent Post Keren di Sidebar Blog
Ada beberapa hal yang harus diperhatikan, yaitu dari desain recent post ini sendiri karena jangan sampai memilih yang tidak cocok untuk blog Kamu nantinya hanya akan mengganggu tampilan itu sendiri. Silahkan pilih sesuai dengan tema atau template blog Kamu.
Cara Membuat Recent Post Dengan Thumbnail Keren di Blog
Widget ini dilengkapi dengan gambar artikel yang menjadikannya lebih menarik lagi.
1. Seperti biasa, login dahulu ke akun Blogger Kamu.
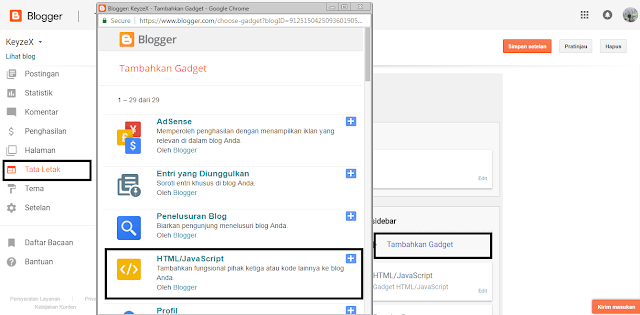
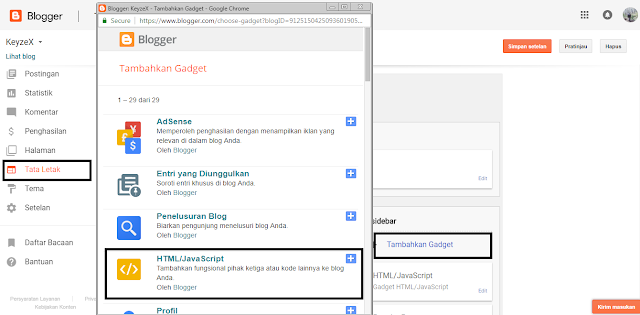
2. Pada halaman dashboard pilih Tata Letak lalu pilih Posisi Widgetnya.
3. Klik Tambah Gadget/Add Gadget dan kemudian pilih HTML/JavaScript. Masukan kode di bawah ini tempat di kolom Isi yang tersedia.
<style scoped='' type='text/css'>
#recent-posts{color:#999;font-size:12px}
#recent-posts img{background:#fafafa;float:left;height:60px;margin-right:8px;width:60px;border-radius:4px}
#recent-posts ul{margin:0;padding:0}
#recent-posts ul li{margin:0 0 10px 0;padding:0 0 10px 0;border-bottom:1px solid rgba(0,0,0,0.1)}
#recent-posts ul li:last-child{border-bottom:0}
#recent-posts ul li a{display:block;color:#222;font-weight:700;text-decoration:none;font-size:14px;margin:0 0 10px 0;line-height:normal}
</style>
<div id='recent-posts'>
<script type='text/javaScript'>
var rcp_numposts=7;
var rcp_snippet_length=150;
var rcp_info='yes';
var rcp_comment='Comments';
var rcp_disable='T?t Nh?n xét';
function recent_posts(json){var dw='';a=location.href;y=a.indexOf('?m=0');dw+='<ul>';for(var i=0;i<rcp_numposts;i++){var entry=json.feed.entry[i];var rcp_posttitle=entry.title.$t;if('content'in entry){var rcp_get_snippet=entry.content.$t}else{if('summary'in entry){var rcp_get_snippet=entry.summary.$t}else{var rcp_get_snippet="";}};rcp_get_snippet=rcp_get_snippet.replace(/<[^>]*>/g,"");if(rcp_get_snippet.length<rcp_snippet_length){var rcp_snippet=rcp_get_snippet}else{rcp_get_snippet=rcp_get_snippet.substring(0,rcp_snippet_length);var space=rcp_get_snippet.lastIndexOf(" ");rcp_snippet=rcp_get_snippet.substring(0,space)+"…";};for(var j=0;j<entry.link.length;j++){if('thr$total'in entry){var rcp_commentsNum=entry.thr$total.$t+' '+rcp_comment}else{rcp_commentsNum=rcp_disable};if(entry.link[j].rel=='alternate'){var rcp_posturl=entry.link[j].href;if(y!=-1){rcp_posturl=rcp_posturl+'?m=0'}var rcp_postdate=entry.published.$t;if('media$thumbnail'in entry){var rcp_thumb=entry.media$thumbnail.url}else{rcp_thumb="http://lh3.ggpht.com/--Z8SVBQZ4X8/TdDxPVMl_sI/AAAAAAAAAAA/jhAgjCpZtRQ/no-image.png"};}};dw+='<li>';dw+='<img alt="'+rcp_posttitle+'" src="'+rcp_thumb+'"/>';dw+='<div><a href="'+rcp_posturl+'" rel="nofollow" title="'+rcp_snippet+'">'+rcp_posttitle+'</a></div>';if(rcp_info=='yes'){dw+='<span>'+rcp_postdate.substring(8,10)+'/'+rcp_postdate.substring(5,7)+'/'+rcp_postdate.substring(0,4)+' - '+rcp_commentsNum+'</span>';};dw+='<div style="clear:both"></div></li>';};dw+='</ul>';document.getElementById('recent-posts').innerHTML=dw;};document.write('<script type=\"text/javascript\" src=\"/feeds/posts/default?alt=json-in-script&max-results='+rcp_numposts+'&callback=recent_posts\"><\/script>');
</script>
</div>
4. Terakhir, klik Simpan dan lihat hasilnya.
Baca Juga : Cara Memasang Artikel Terkait di Tengah Postingan Blog
Sebagai catatan, var rcp_numposts=7; = Jumlah artikel yang akan ditampilkan. Silahkan ganti sesuai keinginan Kamu.
Cara Membuat Recent Post di Blog Responsive
Widget ini tidak lengkapi gambar sehingga tidak mempengaruhi loading blog yang artinya loading blog Kamu akan tetap cepat.
1. Seperti biasa, login dahulu ke akun Blogger Kamu.
2. Pilih Tata Letak lalu pilih Posisi Widgetnya.
3. Klik Tambah Gadget/Add Gadget dan kemudian pilih HTML/JavaScript. Masukan kode di bawah ini tempat di kolom Isi yang tersedia.
<style scoped='' type="text/css">
ul#recent-posts{list-style:none;margin:0;padding:0}li.recent-posts{display:block;clear:both;overflow:hidden;list-style:none;border-bottom:1px solid #e3e3e3;word-break:break-word;padding:10px 0;margin:0;}
li.recent-posts:last-child{border-bottom:0;}
li.recent-posts a{color:#444;}li.recent-posts a:hover{color:#444;text-decoration:underline}
</style>
<ul id="recent-posts"></ul>
<script>
//<![CDATA[
var homePage = "http://www.URLblog.com",
numPosts = 5;
function recentPosts(a){if(document.getElementById("recent-posts")){var e=a.feed.entry,title,link,content="",ct=document.getElementById("recent-posts");for(var i=0;i<numPosts;i++){for(var j=0;j<numPosts;j++){if(e[i].link[j].rel=="alternate"){link=e[i].link[j].href;break}}var title=e[i].title.$t;content+='<li class="recent-posts"><a href="'+link+'" title="'+title+'" target="_blank" rel="nofollow">'+title+'</a></li>'}ct.innerHTML=content}}var rcp=document.createElement('script');rcp.src=homePage+'/feeds/posts/summary?alt=json-in-script&orderby=published&max-results='+numPosts+'&callback=recentPosts';document.getElementsByTagName('head')[0].appendChild(rcp);
//]]>
</script>
4. Terakhir, silahkan klik Simpan dan lihat hasilnya.
Sebagai catatan,
var homePage = “http://www.URLblog.com”, = Ganti dengan URL Blog Kamu
numPosts = 5; = Jumlah artikel yang akan ditampilkan.
Menambahkan Widget Recent Post di Blog Dengan Mudah
Widget yang ini merupakan widget default dari bloggernya untuk menampilkan artikel terbaru.
1. Login ke Akun Blogger Kamu.
2. Pilih Tata Letak dan Kemudian pilih lokasi yang akan dipasang untuk Recent Post.
3. Tambah Gadget lalu pilih Feed.
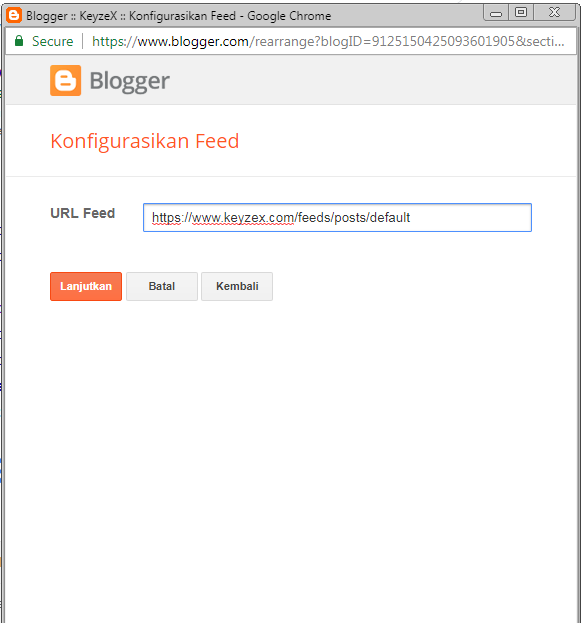
4. Silahkan masukan default url feed blog Kamu. Ex : https://www.keyzex.com/feeds/posts/default
5. Terakhir, silahkan klik simpan dan lihat hasilnya.
Terima kasih telah membaca artikel Cara Membuat Recent Post Widget Keren di Blog. Semoga Bermanfaat.