KeyzeX – Kelebihan utama dokumen HTML adalah kemampuannya untuk memberikan link atau Membuat Link HTML Dengan Mudah dari satu teks ataupun gambar yang menuju ke dokumen atau bagian lain dalam suatu dokumen tertentu.
Browser web akan menyorot teks atau gambar yang diidentifikasi sebagai link dengan warna dan garis bawah untuk menunjukkan bahwa itu adalah hypertks link atau biasanya sering dipersingkat menjadi Hyperlink.
Sebuah pranala memiliki dua bagian, yang disebut anchor (jangkar), dan tujuan. Sebuah pranala dimulai pada jangkar sumber dan menunjuk pada jangkar tujuan.
Kebanyakan jangkar tujuan adalah URL yang digunakan pada Waring Wera Wanua. Ini dapat merujuk kepada sebuah dokumen, contohnya halaman web, atau sumber yang lain, atau sebuah posisi pada halaman web. Yang terakhir ini dilakukan melalui elemen HTML dengan atribut name atau id pada posisi dokumen HTML dokumen tersebut. URL posisi tersebut adalah URL halaman web dengan menambahkan “#nama atribut” Berikut adalah cara Membuat Link HTML Dengan Mudah.
Membuat Link HTML
1. Tag Anchor
HTML menggunakan tag <a> untuk membuat suatu link kepada dokumen lain dalam sebuah web. Sintaks dari penghubungan dalam HTML adalah dengan menggunakan <a>, atribut href digunakan untuk mendefinisikan lokasi link. Dan tag ini sering di gunakan oleh banyak orang, salah satunya saya hehe.
Contoh Tag Anchor menuju KeyzeX :
<a href="http://www.keyzex.id/"> KeyzeX - Share All That You Need</a>
Hasil : KeyzeX – Share All That You Need
Ada tiga jenis link, diantara sebagai berikut:
a. Link Relatif
b. Link Absolut
c. Link dalam dokumen yang sama
Yang membedakan antara ketiganya adalah hanya pada letak dokumen yang menjadi linknya, berada pada komputer yang sama atau tidak.
2. Link Relatif
Link Relatif ini digunakan apabila agan membuat suatu link pada page ke page lain pada komputer yang sama, simplenya untuk membuka dokumen html lain pada dokumen html kita, sebelumnya saya sudah memposting Bagaimana Membuat HTML Biodata dan itu menggunakan Link Relatif ini.
(Baca : Membuat HTML Biodata)
Asalkan kedua dokumen HTML itu pada direktori yang sama atau dalam folder yang sama, agan dapat menuliskan link relatif ini seperti berikut :
<a href="KeyzeX_2.html">Selanjutnya</a>
3. Link Absolut
Link Absolut ini digunakan apabila agan membuat link ke page web lain yang berada pada web lain di Internet. Dalam hal ini agan harus menuliskan alamat internet secara lengkap tidak boleh sedikit sedikit. Contoh :
<a href=http://www.keyzex.blogspot.com/> Tempatnya Berbagi Tutorial Mengenai Blog dan Bahasa Pemrograman</a>4. Link ke Bagian dalam Dokumen
Link jenis ini digunakan apabila untuk dokumen yang pangjang sekali, sehingga ditampilkan dalam browser web akan mengharuskan kita melakukan scroll layar berulang-ulang. Navigasi untuk penelusuran dokumen dapat dimudahkan dengan membuat link antar bagian, dengan menandai setiap bagian tersebut dengan memberinya nama. Sehingga pada beberapa tempat di dalam sebuah dokumen akan ada bagian yang bernama, dan di bagian lainnya dapat di letakkan link untuk menuju bagian-bagian tersebut. Umumnya, teknik ini diimplementasi pada dokumen yang menampilkan daftar isi dokumen yang dikelola kemudian pada daftar ini dimungkinkan untuk diklik langsung menuju ke isinya secara langsung.
Untuk membuat nama suatu bagian dalam dokumen adalah dengan menyisipkan nama bagian tersebut dengan code seperti ini : <a name=”namabagian”>
Membuat link yang menuju pada bagian dokumen yang sama dengan cara yang sama seperti link absolut atau relatif, hanya saja nama dokumen dalam link diganti dengan nama bagian dokumen sebelum nama tersebut di tambahkan dengan menggunakan hastag / #
Contoh :
<a href="#namabagian"> Bagian mengenai Link</a>
Penjelasan bagi yang belum mengerti :
Jadi Link ke bagian lain dalam dokumen biasa di sebut atribut id, kegunaannya adalah misalkan kita klik menuju paragraf 1, otomatis page langsung ke paragraf 1 tanpa menghapus isi dokumen yang ada. Untuk membuat teksnya menjadi paragraf 1 atau judul kita gunakan <h3 id=”judul1″>Selamat Datang Di KeyzeX</h3>
Lalu kita buat code ini di bagian bawah <a href=”#judul1″>Kembali ke judul pertama</a> sehingga pada saat di klik langsung menuju bagian judul yang telah di tentukan.
Contoh Code :
<html>
<head>
<title> KeyzeX - Share All That You Need </title>
</head>
<body>
<h3 id="judul1">Selamat datang di KeyzeX</h3>
<p id="paragraf1">KeyzeX adalah sebuah blog yang berisikan Tutorial mengenai Blogger dan Bahasa Pemrograman, yang dipublikasikan menggunakan bahasa yang mudah di pahami sehingga pengunjung dapat langsung mempraktekannya dengan mudah dan dapat di pahami. Selain itu KeyzeX juga mempublikasikan mengenai Blogging yang berisikan Tips-Tips seputar blog atau pengalaman saya dalam blogging yang bisa menginspirasi agan-agan semua dalam dunia blogging.</p>
<br />
<br />
<br />
<br />
<br />
<br />
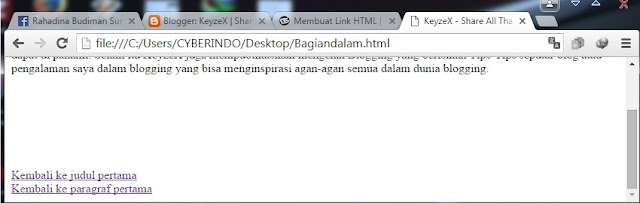
<a href="#judul1">Kembali ke judul pertama</a>
<br />
<a href="#paragraf1">Kembali ke paragraf pertama</a>
</body>
</html>
Catatan: Tolong untuk browesernya di perkecil sehingga ada bagian scroll button dan langsung saja praktekan, Terimakasih.
5. Membuka Link pada Window baru
Contoh ini mendemonstrasikan bagaimana untuk melakukan link kepada page lain dengan membukannya pada window baru, sehingga pengunjung tidak harus meninggalkan website yang sudah ia baca.
<html>
<body>
<a href="http://www.keyzex.blogspot.com/" taget="_blank"> KeyzeX - Share All That You Need</a>
</body>
</html>Dengan menggunakan atribut link to”_blank”, link akan dibuka pada window baru.
Terima kasih telah membaca artikel Cara Membuat Link HTML Dengan Mudah. Selamat Mencoba.