Membuat Biodata di HTML dengan sederhana ini berfungsi untuk mengenalkan diri Kamu atau menginformasikan mengenai diri Kamu sendiri, biasanya untuk membuat html biodata di butuhkan untuk membuat suatu halaman web pada HTML ( untuk saya pribadi sih begitu tugas sekolah biasanya ). Kamu juga bisa membuat biodata HTML melalui notepad dan biodata ini sudah menggunakan <a href=””> jadi tampilan akan lebih bagus lagi dan lebih sederhana dan enak dilihat. Berikut adalah cara membuat html biodata keren.
(Baca Juga : Pengenalan Dasar Mengenai HTML )
Contoh Home
Contoh Biodata
Oke langkah langkah untuk Membuat HTML Biodata seperti berikut :
- Buat Folder ( Beri nama folder bebas )
- Lalu buka Notepad dan Masukan Script HTML Berikut
<html>
<head> <title>BIODATA</title>
<br>
<br>
<body>
<h1>
<center>
<font face="Bradley Hand ITC" color="Black" fontsize="4">BIODATA</font>
<br>
<font face="Bradley Hand ITC" color="Black" fontsize="4">"Biodata Diri"</font>
<br>
<img><img src = "KeyzeX.jpg" width = "250 px" height = "200" > </img>
</center>
</h1>
<h2>
<center>
<font face = "Comic Sans MS" Color = "Grey" size = "big" > <a href ="biodata.html"> |Biodata Diri| </a> </h2>
<br>
<br>
</h2>
<h3>
<center>
<blink> <font face = "Comic Sans MS" Color = "Red" Font Size = "small" > Created by :</blink> </h3>
<center>
<blink> <font face = "Comic Sans MS" Color = "BLUE" Font Size = "small" > Rahadina Budiman Sundara </blink>
</h3><br>
</center>
</head>
</h3>
<br>
<br>
<footer>
<marquee> <font face = "Comic Sans MS" Color = "Brown" Font Size = "small"> © KeyzeX 2015 </marquee>
<center>
<blink> <font size="15"><font face="Comic Sans MS"><font color="RED">K<font color="BLUE">E<font color="GREEN">E<font color="YELLOW">P<font color="PURPLE"> V<font color="BLACK">I<font color="CadetBlue">S<font color="Coral">I<font color="DarkGray">T<font color="Crimson"> K<font color="DarkBlue">e<font color="BurlyWood">y<font color="BlueViolet">z<font color="Darkgoldenrod">e<font color="Deepskyblue">X<font color="Dimgray"></font></font></font></font></font></font></font></font></font></font></font></font></font></font> </bink>
</center>
<right>
<marquee> <font face="Comic Sans MS" Color="Black" Font Size= "2"> NB : Mimin Bukan LGBT :'v</font></marquee>
<blink><marquee> <font face="Comic Sans MS" Color="Black" Font Size= "2"> Special Thanks To : Allah SWT | Orang Tua | Teman Teman | Dan Ibu Guru yang sudah Mengajari saya |</font></marquee></blink>
</footer>
</html>
Hasilnya akan seperti ini :
Abaikan muka anee
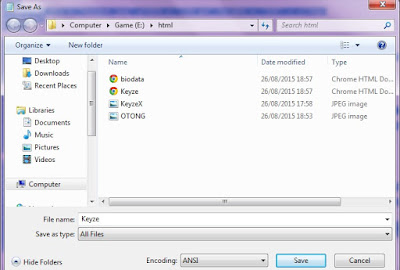
3. Save dengan All Files dan Nama Filenya bebas
4. Lalu Buka lagi Notepad baru
5. Lalu masukan Script kedua / HTML Biodatanya
<html>
<head>
<title>TABEL BIODATA</title>
<style type="text/css">
th{
background-color:Blue;
color:Red;
}
td{
background-color:cyan;
color:Black;
}
.KeyzeX{
background-color:Darkgoldenrod;
color:blue;
}
</style>
</head>
<center>
<body style="background-image:url(background.jpg)">
<h1>BIODATA DIRI : </h1>
<table style="width:600px;" border="1" align="center">
<table style="width:600px;" border="1" align="center">
<tr style="BACKGROUND-COLOR:RED">
<th> BIODATA </th>
<th> Keterangan </th>
</tr>
<tr>
<td> Nama</td><td style="text-align:left"> RAHADINA BUDIMAN SUNDARA</td>
</tr>
<tr>
<td class="KeyzeX"> Tempat Tanggal Lahir</td><td class="KeyzeX" style="text-align:left"> Bandung , 22 Mei 2000</td>
</tr>
<tr>
<td> Sekolah</td><td style="text-align:left"> SMK Merdeka Bandung</td>
</tr>
<tr>
<td class="KeyzeX"> Jurusan</td><td class="KeyzeX" style="text-align:left"> Rekaya Perangkat Lunak</td>
</tr>
<tr>
<td> Jenis Kelamin</td><td style="text-align:left"> Laki-Laki</td>
</tr>
<tr>
<td class="KeyzeX"> Alamat Sekarang</td><td class="KeyzeX" style="text-align:left"> Jl.Negla Tengah No 47</td>
</tr>
<tr>
<td> Agama</td><td style="text-align:left">
ISLAM</td>
</tr>
<tr>
<td class="KeyzeX"> Photo</td><td class="KeyzeX" style="text-align:left"><img><img src="OTONG.jpg" width ="100 px" weight="150 px"></img></td>
</tr>
<td> Status</td><td style="text-align:left">
Berpacaran :v</td>
</tr>
<table>
<a href ="Keyze.html"> |Back to Home | </a>
</table>
</center>
</body>
</html>6. Lalu save Type Filesnya All Files dan beri nama sesuka hati
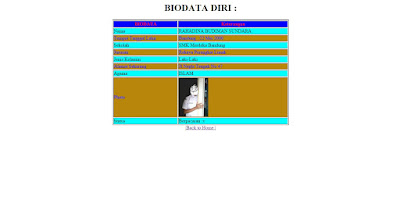
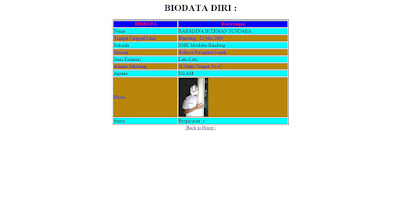
Hasilnya akan seperti ini :
NB : 1 . Tulisan yang berwarna merah pada BIODATA DIRI wajib disamakan dengan home page. Contohnya jika kita membuat home page bernama ‘ Keyze ‘ Maka masukan Keyze.html pada <a href =”Keyze.html”> |Back to Home | </a> di script biodata diri.
(Baca Juga : Membuat Form Biodata Sederhana)
2 . Tulisan berwarna merah pada Home page / Home HTML wajib disamakan dengan nama html BIODATA DIRI. Contohnya jika kita membuat BIODATA DIRI bernama ‘ biodata ‘ maka kita isikan biodata.html pada <a href =”biodata.html”> discript Home Page / Halaman Utama.
3 . Letakan HTML dan gambar pada 1 folder
4 . Jika ingin mengubah gambar maka tinggal copy nama gambar dan simpan pada 1 folder dengan html dan tulisan pada tulisan yang berwarna HIJAU.
Terima kasih telah membaca artikel Membuat Biodata Diri Dengan HTML.
SELAMAT MENCOBA & SEMOGA BERMANFAAT